Ihr habt bestimmt schon einmal von der Abkürzung UI (User Interface / Benutzeroberfläche) gehört. Genau das machen wir hier. Wir bauen ein Tool mit grafischer Oberfläche. Was man nicht so oft hört, ist "UX". Gemeint ist User Experience – das Nutzungserlebnis.
Wir könnten genau genommen jeden Ablauf, der auf einem Betriebssystem grafisch dargestellt wird, jedem Terminal-Kommando eine GUI mit Tkinter geben. Am Ende entscheidet aber die "UX", wie viele Menschen euer Tool gut finden.
Ein Beispiel aus der Windows-Welt:
Ich habe ab Windows 95 jedes Windows bis Win10 mitgemacht. Die achte Inkarnation hat einen kompletten Bruch mit der uns bekannten Oberfläche bedeutet. In Windows 10 gab es plötzlich die altbekannte Systemsteuerung und eine weitere, die sehr glatt gebügelt aussieht. Das war für mich als Nutzer eine Vollkatastrophe. Zwei Fenster, die das Gleiche machen: das alte, das im Startmenü vergraben ist, und das neue, das schnell über ein Zahnrad erreichbar war, aber so unintuitiv wie die Wegbeschreibung zu Bäckerei von einem Passanten, der sich gar nicht im Dorf auskennt.
Was lernen wir als angehende GUI-Entwickler daraus?
- Ein konsistentes Erscheinungsbild ist wichtig.
- So einfach wie möglich halten.
- Neue Ideen sollten gut geplant und durchdacht werden.
- Jemand hat immer ein Problem mit unserem Tool, egal, wie gut es durchdacht ist.
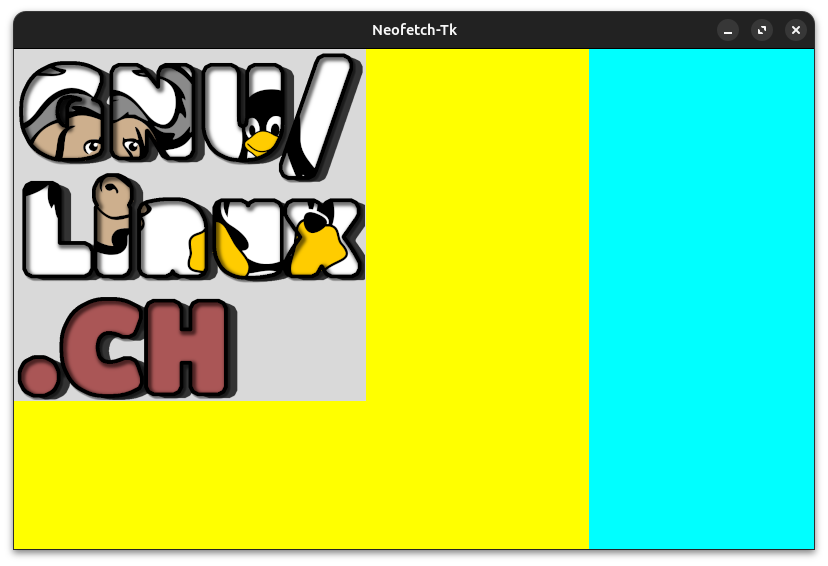
Wir haben also ein Fenster mit den Maßen 800 × 500. In diesem Fenster sind zwei Frames nebeneinander. Im linken befindet sich ein Bild.
Denken
Wie schon im ersten Teil erwähnt, besteht ein Großteil beim Programmieren aus Denken. Nachdem wir jetzt schon einen kleinen Erfolg verbuchen konnten, schauen wir kritisch auf unser Werk.
- Der logo_frame nimmt zu viel Platz ein.
- Unser Testbild ist direkt mittig des Frames am Fensterrand positioniert.
- Obwohl das PNG eine Transparenz-Ebene hat, ist der Hintergrund grau
- Farblich stimmt hier gar nichts
Platz ausnutzen
Unser Icon verankern wir mit `anchor` im Nord-Westen des Frames
distro_icon.pack(anchor=tk.NW)
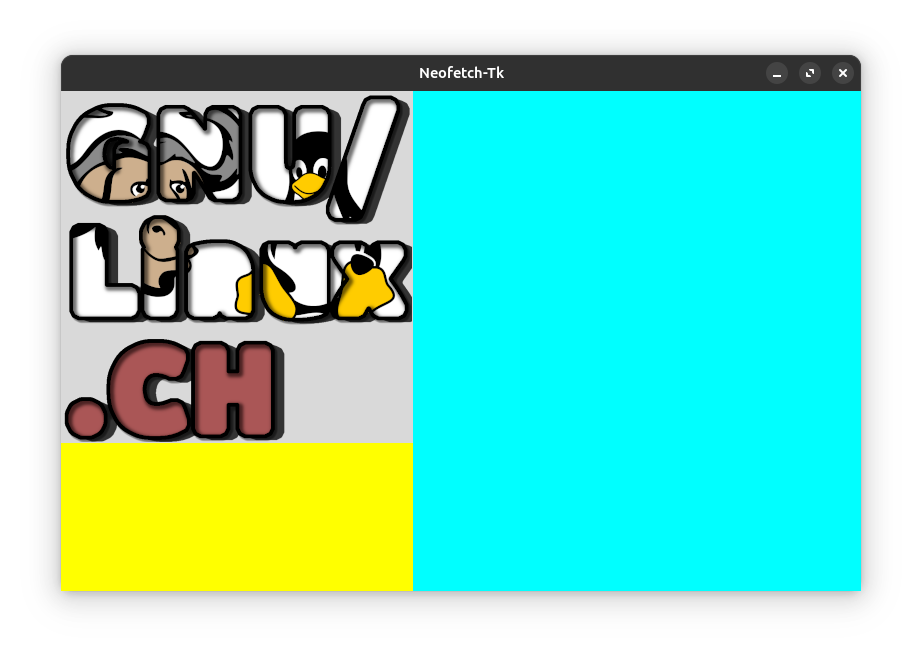
Um mehr Platz für unsere System-Daten im stat_frame zu erhalten, nehmen wir folgende Änderungen vor:
logo_frame.pack(fill="both",expand=False,side='left')
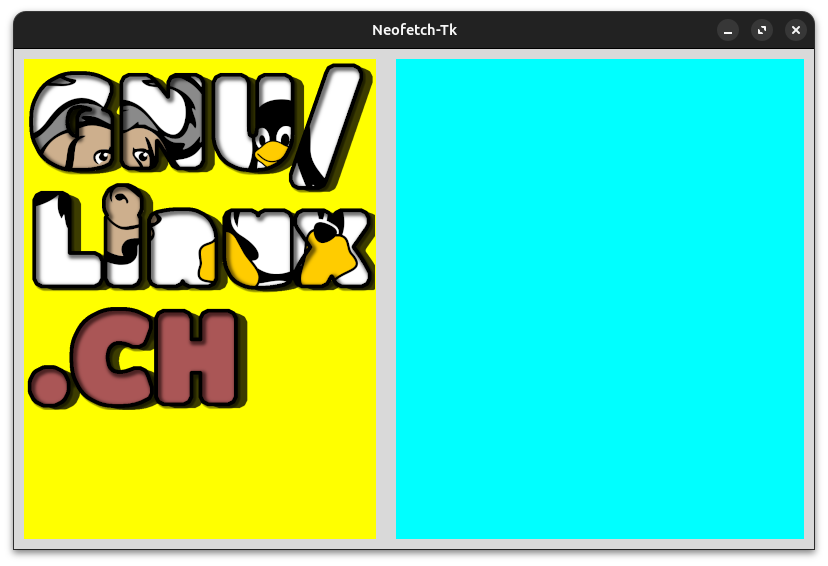
Abstand halten
Wie wir sehen sind die beiden Frames so expandiert, dass sie bis an die Ränder des Fensters reichen. Das sieht nicht sehr schön aus. Um das zu regulieren, nutzen wir `padx` und `pady`. Ich wähle hier einen Wert von `10`. Ob das für das letztendliche Erscheinungsbild passt, ist aber noch nicht klar. Um das Ergebnis besser ersichtlich zu machen, setzten wir die Variable `background="yellow"` in `distro_icon`
# Einen Frame Zeichen logo_frame = tk.Frame(root,background="yellow") logo_frame.pack(fill="both",expand=False,side='left',padx=10,pady=10) # Distro-Logo-Label distro_icon = tk.Label(logo_frame,text="DISTRO LOGO",image=distro_logo,background="yellow") distro_icon.pack(anchor=tk.NW) # Einen Frame Zeichen stat_frame = tk.Frame(root,background="cyan") stat_frame.pack(fill="both",expand=True,side='left',padx=10,pady=10) 
Das Gelernte anwenden
Ihr könnt so viele Tutorials nachmachen, wie Ihr wollt, doch ob danach etwas Eigenes entstehen kann, hängt an einem einzigen Begriff:
Transferleistung
Was ich damit mein? Nun, ich habe hier ein Pythonbuch herumliegen, die Rückseite besagt: "Der leichte Weg zum Experten!". Nachdem ich das Buch durchgearbeitet habe, ist mir aber aufgefallen, dass ich nur in der Lage bin, das im Buch beschrieben Warenwirtschaftssystem zu programmieren.
Und hier liegt das Problem. Wenn ihr wirklich etwas Eigenes erschaffen wollt, müsst ihr viel lesen, lernen und vor allem verstehen. Wissen, das ihr erworben habt, kann auch in anderen Bereichen von Tkinter angewendet werden.
Zum rechten Frame
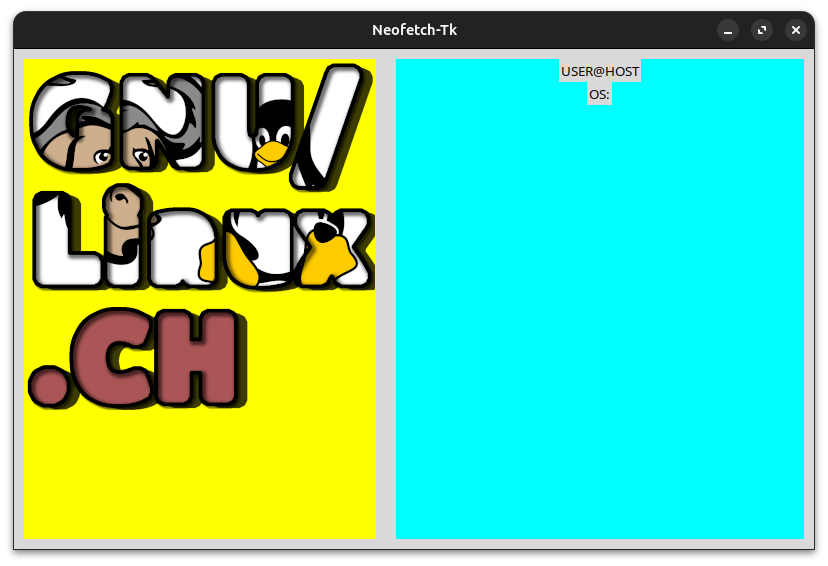
Wir erstellen zwei Labels. Eines für `USER@Host` und eines für `OS`. Das sieht dann so aus:
Im Text platzieren wir die Labels unter `stat_frame`.
stat_frame = tk.Frame(root,background="cyan") stat_frame.pack(fill="both",expand=True,side='left',padx=10,pady=10) user_host_label = tk.Label(stat_frame,text="USER@HOST") user_host_label.pack() user_host_label = tk.Label(stat_frame,text="OS:") user_host_label.pack()Logik
- `.pack()` platziert, wenn nicht anders definiert, die Widgets in der Reihenfolge, wie sie im Code auftauchen.

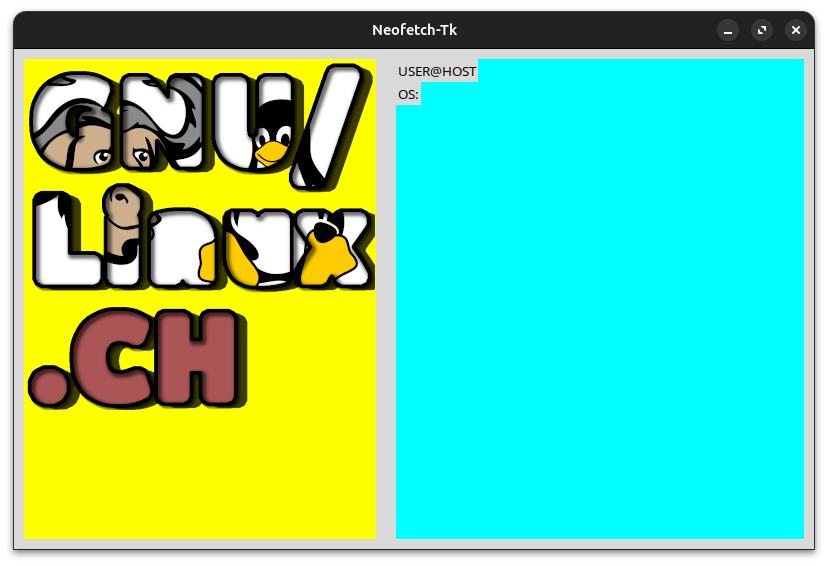
Auch hier können wir `anchor` nutzen:

Der ganze Code
## Teil 4 ### import tkinter as tk from PIL import Image, ImageTk # Erstelle das Hauptfenster root = tk.Tk() root.title("Neofetch-Tk") root.geometry("800x500") distro_logo = tk.PhotoImage(file="images/test.png") # Einen Frame Zeichen logo_frame = tk.Frame(root,background="yellow") logo_frame.pack(fill="both",expand=False,side='left',padx=10,pady=10) # Distro-Logo-Label distro_icon = tk.Label(logo_frame,text="DISTRO LOGO",image=distro_logo,background="yellow") distro_icon.pack(anchor=tk.NW) # Einen Frame Zeichen stat_frame = tk.Frame(root,background="cyan") stat_frame.pack(fill="both",expand=True,side='left',padx=10,pady=10) user_host_label = tk.Label(stat_frame,text="USER@HOST") user_host_label.pack(anchor=tk.NW) user_host_label = tk.Label(stat_frame,text="OS:") user_host_label.pack(anchor=tk.NW) # Starte die Hauptschleife root.mainloop()Für heute war’s das. Wie immer gilt: Spielt mit den Variablen herum. Es gibt noch andere Himmelsrichtungen als `tk.NW`.
Im 5. Teil füllen wir die beiden neuen Label mit Informationen.
GNU/Linux.ch ist ein Community-Projekt. Bei uns kannst du nicht nur mitlesen, sondern auch selbst aktiv werden. Wir freuen uns, wenn du mit uns über die Artikel in unseren Chat-Gruppen oder im Fediverse diskutierst. Auch du selbst kannst Autor werden. Reiche uns deinen Artikelvorschlag über das Formular auf unserer Webseite ein.

 9 months ago
9 months ago