Gestern haben wir in der Firma über Progressive Web Apps (PWA) diskutiert. Das war nötig, weil unsere 3CX-Telefonanlage in der aktuellen Version einen Desktop-Client nur noch als PWA bereitstellt. Da stellt sich zuerst einmal die Frage, was eine PWA ist.
Die Wikipedia beschreibt es so:
Eine Progressive Web App ist eine Website, die zahlreiche Merkmale besitzt, die bislang nativen Apps vorbehalten waren. Sie kann daher auch als Symbiose aus einer responsiven Webseite und einer App beschrieben werden. Progressive Web Apps können wie eine Webseite mit HTML5, CSS3 und JavaScript erstellt werden.
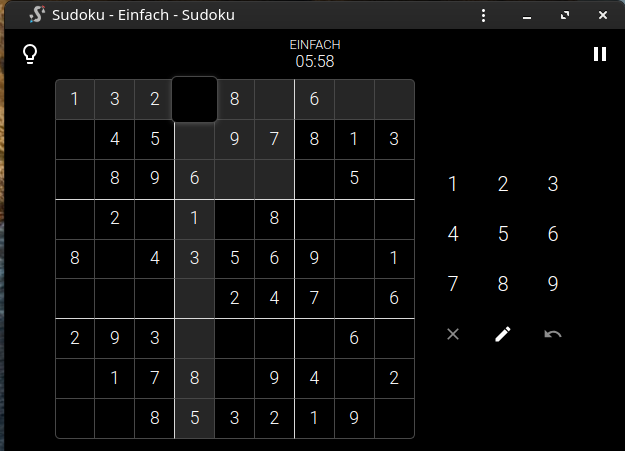
Diese Beschreibung halte ich für wenig hilfreich. Ich würde es so beschreiben: Eine PWA verwendet die Schnittstellen eines Webbrowsers, um Webseiten wie native Anwendungen erscheinen zu lassen. Das möchte ich an einem Beispiel aufzeigen. Auf der Seite findPWA findet man Progressive Web Apps. Ich habe mir eine Sudoku-App ausgesucht. Man kann die Webseite mit dem Launch-Button aufrufen und Sudoku spielen. So weit, so bekannt.

Möchte man diese Webseite als PWA installieren, hängt es vom Webbrowser ab. Firefox unterstützt keine PWAs. Um es zu testen, habe ich (widerwillig) den Webbrowser Chromium installiert. Es gibt zwar eine PWA-Erweiterungen für Firefox, doch diese kompiliert stundenlang (AUR). Das Ende habe ich nicht erlebt, weshalb ich nicht beurteilen kann, ob man PWAs unter Firefox zum Laufen bringt. In Chromium funktioniert die Installation sehr einfach:
- PSW-Seite aufrufen, zum Beispiel: https://www.findpwa.com/app/sudoku
- Im Browser rechts oben auf "PWA installieren" klicken
- Danach kann man den Browser schliessen, und die PWA wie jedes andere Programm starten
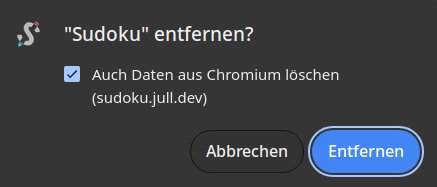
Der Spass läuft auch, wenn man offline ist. Die PWA verwendet HTML5, CSS3, JavaScript und Service Worker, um das zu ermöglichen. Möchte man die PWA wieder loswerden, geschieht das entweder über den Webbrowser, in dem die WPA installiert wurde (was bei mir nicht funktionierte) oder über die WPA selbst. Dort sollte man eine Funktion für die Deinstallation finden, was bei meinem Beispiel der Fall war:

Grundsätzlich halte ich die Möglichkeit, eine Webseite als lokale Anwendung zu installieren, für sinnvoll. Dadurch ergeben sich mehrere Vorteile:
- Kostenreduktion: Statt für Android, iOS und das Web zu implementieren, muss nur die PWA entwickelt werden. An In-App-Käufen verdienen im Gegensatz zu Apps Google und Apple nicht mit.
- App-like Design: Die User-Experience und die Interaktionsmuster einer PWA können anhand von nativen Apps nachgebaut werden und bieten so eine gleiche User Experience.
- Hardwarezugriff: PWAs ermöglichen, verschiedene native Funktionen zu implementieren, beispielsweise können Push-Notifications, Sensordaten und die Kameras genutzt werden.
- Vereinfachte Veröffentlichung: PWAs können zwar in den Google Play Store, müssen aber nicht den langwierigen Veröffentlichungsprozess von Google Play oder Apples App Store durchlaufen.
- Offline-Modus: Mithilfe von Service Workers funktioniert eine PWA offline.
Das Gute an PWAs ist die Verwendung von Service Workern. Diese laufen im Hintergrund eines Webbrowsers und dienen als Vermittler zwischen der Webanwendung, dem Browser und dem Netzwerk. Im Gegensatz zu Electron-Apps, die einen kompletten Webbrowser im Hintergrund laden, benutzen PWAs lediglich die APIs eines Browsers, bzw. laufen vollständig offline, falls das möglich ist.
Zum Ende dieses Artikels bleiben drei Aufgaben/Fragen übrig:
- Chromium deinstallieren
- Euch um Kommentare, Details und Richtigstellung bitten
- Warum kann Firefox keine PWAs?
GNU/Linux.ch ist ein Community-Projekt. Bei uns kannst du nicht nur mitlesen, sondern auch selbst aktiv werden. Wir freuen uns, wenn du mit uns über die Artikel in unseren Chat-Gruppen oder im Fediverse diskutierst. Auch du selbst kannst Autor werden. Reiche uns deinen Artikelvorschlag über das Formular auf unserer Webseite ein.
 3 months ago
3 months ago







